피그마 유용한 기능 및 사용법, 단축키
피그마는 지금 UX/UI 분야에서 단연코 가장 인기 있고 유용한 디자인 툴입니다. 어도비의 유일한 경쟁업체였는 데, 어도비 측에서 피그마를 인수하였습니다. UX/UI로 커리어를 만들고 싶다면, 꼭 피그마는 알아야 된다고 합니다. 오늘 피그마의 유용한 기능과 사용법, 단축키에 대해 소개하겠습니다.
피그마 알아보기
💡 피그마란?
- 온라인 & 로컬에서 사용할 수 있는 디자인 툴로 UX/UI 디자인 및 프로토타입 제작을 위해 특히 디자이너들에게 유용한 기능을 제공합니다.
- 웹ㆍ앱ㆍ인터페이스 디자인 등 다양한 분야에 사용되며, 디자인과 개발 과정을 동시에 배워 여러 직무들과 협업 기능을 지원합니다.
💡 협업 기능
🎁 개발자 핸드오프 기능
- 피그마 하나로 디자인, 이미지 파일, 폰트, 간격, 사용자 인터렉션 등 모든 것을 전달한다.
- 추가로 정보를 전달하고 수집할 필요가 없어 디자이너와 개발자간의 시간절약과 원활한 의사소통이 가능하다.
- 작업 수행능력도 빠르고 신속하게 출시 및 배포가 가능하다.
🎁 실시간 공동 편집 기능
- 동시에 작업물에 대해 여러 사용자가 협업하여 실시간으로 수정과 편집이 가능하다.
- 디자이너와 클라이언트 간에 혹은 디자이너와 개발자 간에 함께 작업이 유용하다.
🎁 디자인 시스템 구축기능
- 디자인 시스템을 쉽게 구축할 수 있게 도와준다.
- 일관된 디자인 및 브랜드 이미지를 유지할 수 있으며, 재사용 가능한 디자인 요소 제작이 가능하다.
🎁 보다 편리한 라이브러리 관리 기능
- 자주 쓰는 디자인 요소를 눈에 보이게 쉽게 관리가 가능하다.
- 팀 라이브러리에 다른 멤버가 새로운 디자인 요소를 업데이트시 자동으로 동기화되어 사용 가능하다.
- 피그마는 누구나 무료로 사용가능하다.
- 웹브라우저에서도 작동이 가능하다.
피그마 사용법
💡 사용법
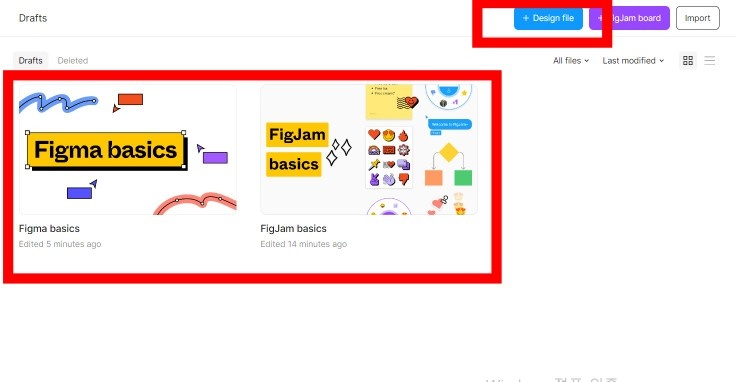
👉 Step 1
- 로그인 후 새로운 파일을 만들거나 기존에 있는 파일을 연다.

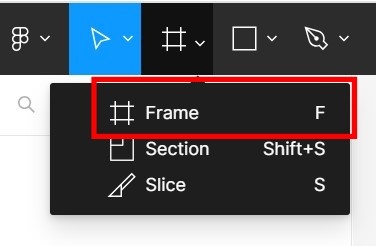
👉 Step 2
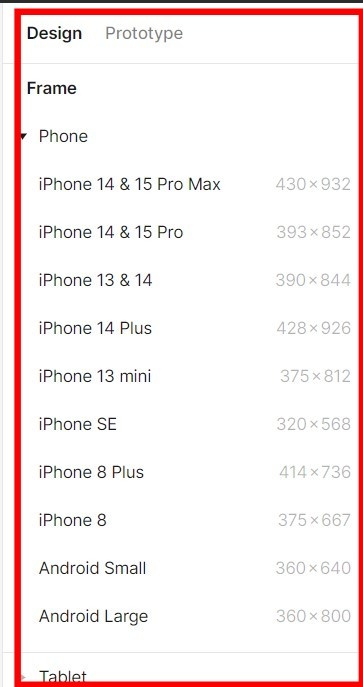
- 대형# 모양 아이콘을 클릭하여 본인이 작업하고자 하는 모바일 앱의 디바이스 해상도를 선택할 수 있다.
- 모바일/태블릿,데스크탑 다양하게 선택가능하다.


👉 Step 3
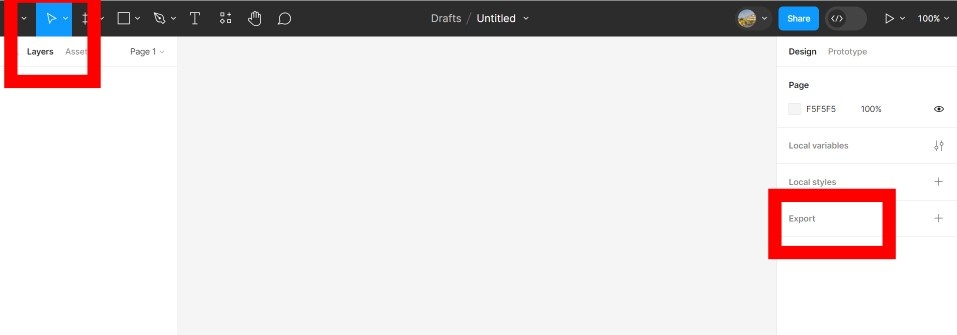
- 파일을 내보내기 위해 저 정할 레이어를 선택하고 오른쪽 "Export" 부분을 클릭한다.
- 원하는 파일 형식을 지정하고, "Export" 버튼을 눌러 파일을 저장한다.

👉 Step 4
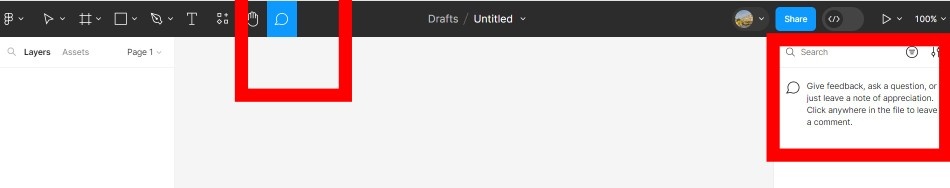
- 채팅모양의 아이콘을 클릭하여 디자이너와 클라이언트, 디자이너와 개발자 간에 실시간 피드백을 받을 수 있다.
- 팀원들과 의견을 공유하여 작업에 대한 피드백을 받을 수 있다.
- 말풍선 모양의 아이콘을 클릭한 후 원하는 위치에 댓글을 입력하여 피드백을 받을 수 있다.


유용한 기능 알아보기
💡 기능
🎁 오토 레이아웃
- 디자인의 크기와 위치를 자동을 조절하는 기능 제공한다.
- 오토 레이아웃 사용시 Shift + A 단축키를 누른다.
- 우측에 Auto layout 패널이 생성되어 기능 사용이 가능하다.
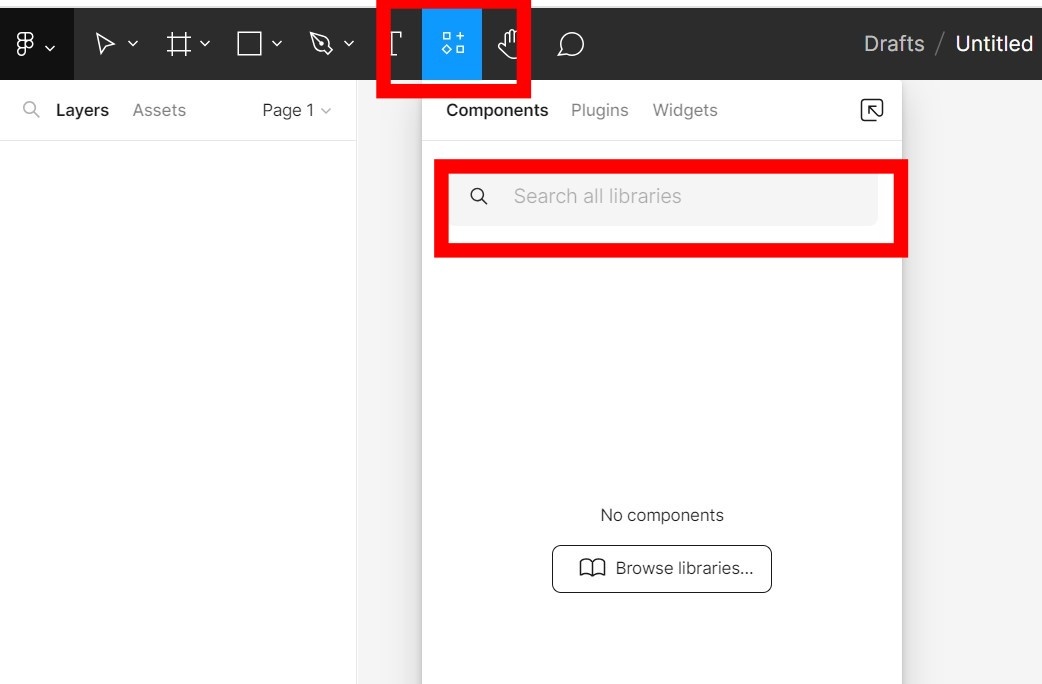
🎁 플러그인
- 다양한 플러그인을 지원하여 디자인 작업을 보다 효율적으로 수행 가능하다.
- 레이아웃 작업을 자동화하거나, 아이콘 라이브러리 플러그인을 사용하여 아이콘 작업을 쉽게 수행 가능하다.
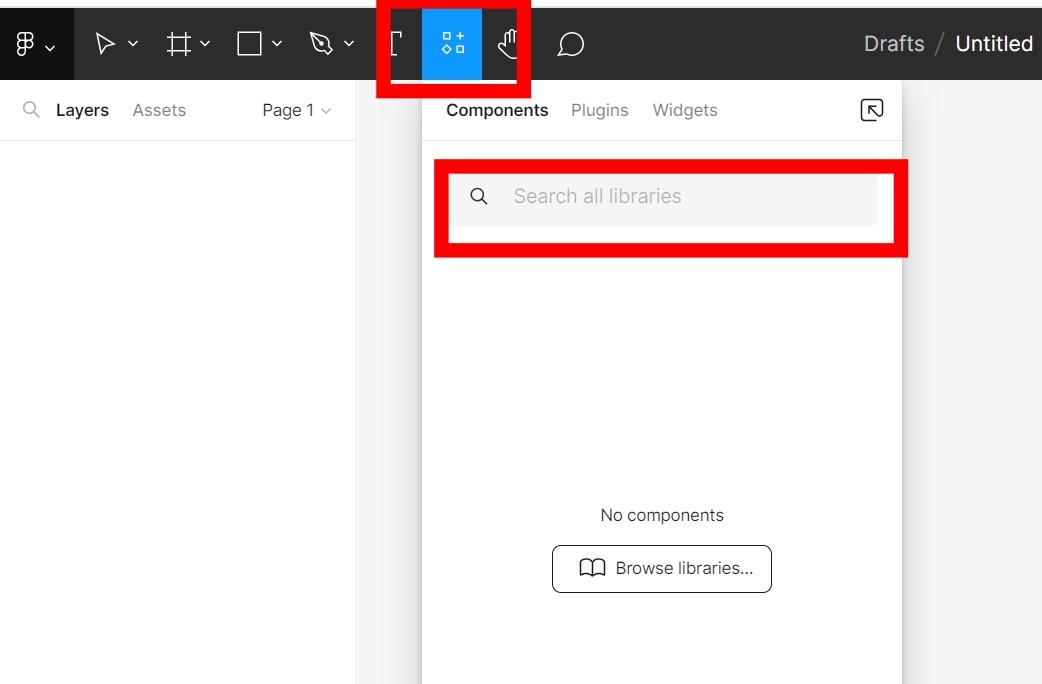
- 상단의 리소스 툴을 선택하여 플러그인을 검색하고 설치한다.

🎁 컴포넌트 기능
- 공통으로 쓰이는 요소를 한 번에 수정 가능하다.
- 마스터 컴포넌트가 있는 데 이걸 수정하면 하위 인스턴스가 함께 변경됩니다.
- 컴포넌트를 만들고 싶을 때 "Create component" 하거나, 단축키 Ctrl+Alt+K로 컴포넌트를 생성합니다.
- 주로 페이지에 고정되는 헤더와 푸터, 버튼 또는 팝업창 그릴 때 사용됩니다.
- 마스터 컴포넌트 세팅하고, Assets에서 Local components를 검색해 끌어와서 일관되고 통일성 있는 화면을 만들 수 있다.
🎁 버전 관리시 사용하는 Version history
- 작업을 하고 나서 수차례 수정되고 반영되고 다양한 디자인 파일들을 만들게 되는 데, 시간이 흐르면 본인이 수정한 걸 구별하기가 어렵습니다. 그래서 타임라인 형태로 버전 히스토리를 확인하여 특정 버전의 그렸던 화면을 확인하고 사용자 요청에 따라 해당 버전으로 복구도 가능합니다.
- 작업 문서 관리가 편하고 이전 버전으로도 복구가 되니 간편하고 유용한 기능입니다.
단축키 알아보기
💡 기본
- 주변 길이 보기 : 객체 선택 후 + Alt
- 중복 선택 : Shift + 객체 선택
- 같은 위치에 객체 복제 : Ctrl + D
- 그룹화 취소 : Ctrl + Shift + G
- 개체선택 화살표 : V
- 손 화살표 : H
💡 이동 크기 조정
- 1px씩 이동 : ⬅+ ➡ +⬆+⬇(화살표)
- 10px씩 이동 : Shift + ⬅+ ➡ +⬆+⬇(화살표)
💡 레이어 정렬
- 뒤로 보내기 : [
- 하나씩 뒤로 보내기 : Ctrl + [
- 앞으로 가져오기 : ]
- 하나씩 앞으로 가져오기 : Ctrl + ]
💡 플립👉뒤집기
- 수평 뒤집기 : Shift + H
- 수직 뒤집기 : Shift + V
💡 불투명도 설정
- 0 ~ 9 키 누르기
- 세밀하게 컨트롤 : 두 숫자를 연속 빠르게 누르기
👇단축키 더 알아보기👇
플러그인 알아보기
💡 다양한 플러그인
🎁 HTML export
- "Figma to HTML"
- "Figma to HTML and CSS"
등등....
🎁 이모티콘
💬 Iconfiy
💬 Flaction
- 무료 벡터 아이콘
💬 Glyphs
- 문서 작성 시, 필요한 특수문자
👇Glyphs 바로가기👇
🎁 이미지
💬 Content Reel
- 텍스트, 이미지, 아이콘을 채워주는 플러그인
- 최고의 이미지 리소스 서비스, 무료이미지도 있음
💬 Blush
- 일러스트 찾기
💬 LottieFiles
- 애니메이션, GIF 등을 구현한 로티 파일 적용
🎁 디자인
💬 Color Palettes
- 처음 색을 정할 때 유용
💬 Figmotion
- 애프터 이펙트나 하이쿠를 사용하지 않고 애니메이션 만들 수 있는 플러그인